ども、何でも「ゆとり」を持ちたいゆとらです。
ブログの表示スピードが遅い?
「PageSpeed Insights」でモバイルだけなぜか点数が低い?
ネットで検索してアレコレ試してみたり、ワードプレスのテーマを変えたり、「Autoptimize」「EWWW Image Optimizer」とか色んなプラグインを入れたりしたけど、あまり点数が変わらなかった??
それ、きっと改善できるよ。
ってか、僕みたいに素人はJavaScriptがどうとか、CSSとか怖くていじれないし。
「PageSpeed Insights」で、モバイルの点数を何をやっても上げられなかった僕みたいなド素人でも、ブログの表示スピードを上げ、点数を劇的に改善する切り札的プラグインがある。
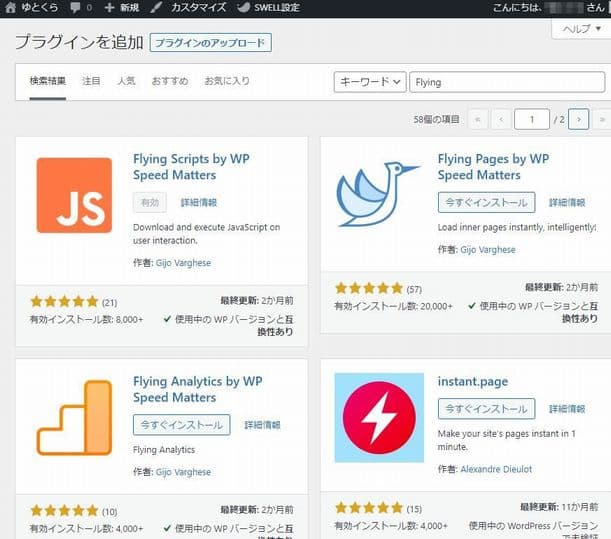
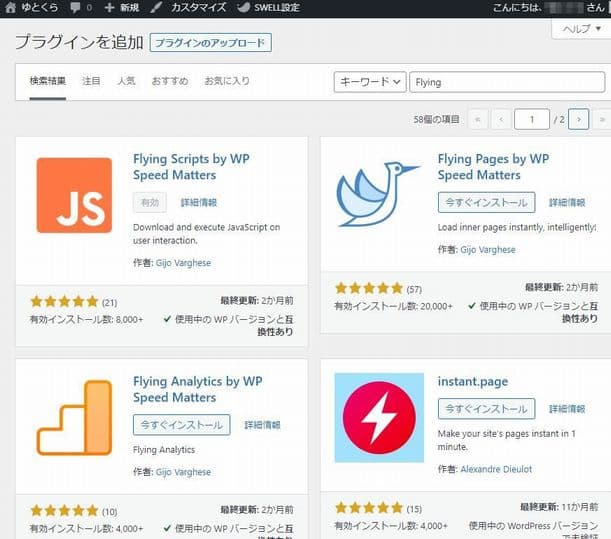
それが「Flying Scripts by WP Speed Matters」。
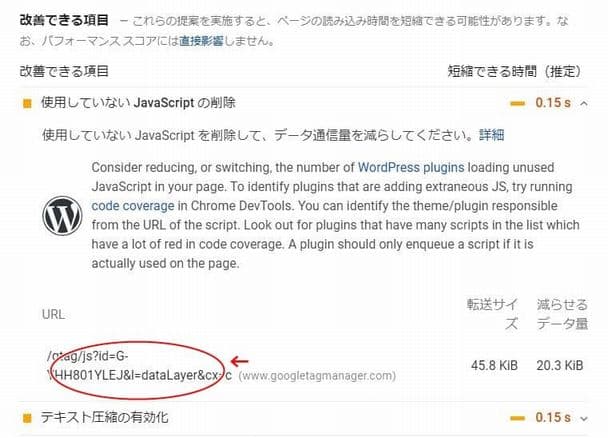
「PageSpeed Insights」で「使用していない JavaScript の削除」を指摘されている人には有効なプラグインだ。
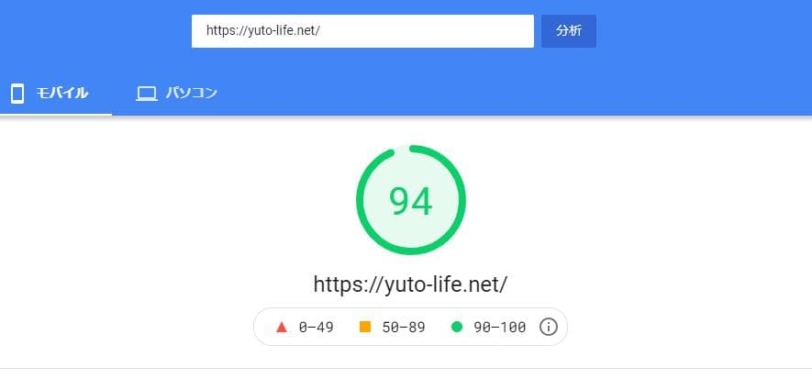
この「Flying Scripts by WP Speed Matters」の導入で、僕のブログは「PageSpeed Insights」での点数が「30→94」へと劇的にスピードが上がった。(しかも元は「19」ぐらい。。。)
僕のような素人の方ほど参考になると思うので、記事を読み進めてみてほしい。
※ワードプレステーマ「SWELL」をお使いの方は、本機能がテーマに実装されているので本プラグイン不要だぞ。
▼▼爆速ワードプレステーマ「SWELL」▼▼

表示速度を上げるために、一応試したこと(改善せず)
なぜかブログからの収入が激減したため、グーグルさんに嫌われているのかと思い調べてみたら、ブログの表示スピードがめちゃめちゃ遅いことが判明。
特にモバイルは「19」とか・・・致命的な点数。
グーグルは2021年5月から「Core Web Vitals(コア ウェブ バイタル)」を正式に導入するってことで、シンプルに言うと「ページ表示速度が遅いブログは検索順位を下げますよ」ということらしい。
それに色んなところで、ブログの表示スピードが遅いと「直帰率」が上がると書いてある。。。
 ゆとら
ゆとらそんなバカな…。
怖くなった僕は、ググってググってググりまくり、解決策とされるもので、ド素人でもできそうなことを全部やってみた。
ただし・・・怖くてできなかったこととして、
- CSSの書き換えや削除
- グーグルアドセンス自動広告の削除
- 次世代のフォーマットがどうとかこうとか
- レンダリングがどうたらこうたら
この辺りはよくわからなかったのだ。(本当は知らなきゃいけないのかも・・・?)
で結果、試したのは次のようなことだ。
でも残念なことに劇的な改善には至らなかった。
- ワードプレステーマを「JIN」から「SWELL」へ乗換
- テーマ「SWELL」の高速化機能をほぼ全てチェック
- Googleフォントを読み込まないようにする
- Webフォントを使わないようにする
- サーバーのキャッシュの設定をする
- サーバーのPHPのバージョンを最新にする
- 画像を圧縮し軽くする
- 「Autoptimize」「EWWW Image Optimizer」などのプラグインの活用
- 可能な限りプラグイン削除
ワードプレステーマを「JIN」から「SWELL」へ乗り換えたら、ちょっと速くなった
ワードプレステーマ「JIN」はブログの表示速度が遅いという評判を発見。
これが原因だと思い、面倒だが、メチャ速いと評判の「SWELL」にテーマを乗換えた。
少しでも表示速度を速くしたいなら「SWELL」は最適なワードプレステーマだと思う。
※現在は、SWELLに「Flying Scripts by WP Speed Matters」と同等機能が実装され、プラグインさえ不要に!!


で、JINよりはかなり改善したのだが・・・
だが、しばらくすると・・・





ななな・・・なんでやねん!!
で、上記さまざまなことを試したのだが、労力の割にたいして改善せず。。。
グッタリ途方にくれていた僕だったが、プラグインを入れるだけで、モバイルの表示速度が劇的にアップ。
「PageSpeed Insights」の点数を「94」まで上げることに成功した。


モバイルの点数が「94」に!!ひゃっほぅ~!!
と雄たけびを上げたのは言うまでもな…あることだ。
神プラグイン「Flying Scripts by WP Speed Matters」
そのプラグインの名は、先述のとおり「Flying Scripts by WP Speed Matters」。
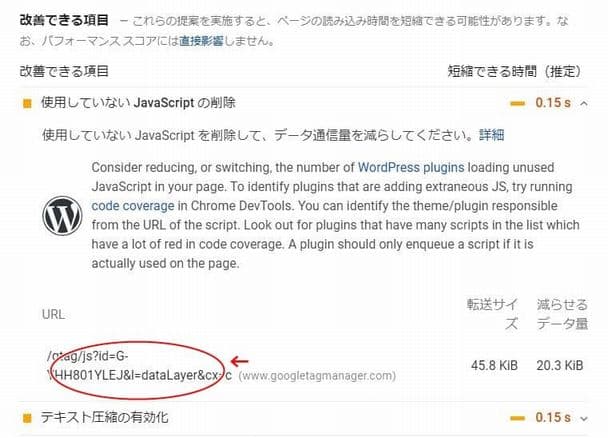
「PageSpeed Insights」で「使用していないJavaScriptの削除」という項目が出てきたが、この改善がド素人な僕には全然ワケがわからず、どう削除すればよいかわからなかった。
おそらく僕みたいな方は多いのではなかろうか。
※先述のとおり、ワードプレステーマ「SWELL」に機能が実装されたため現在はプラグインを削除しています。
「使用していないJavaScriptの削除」?わけわかんないなら読み飛ばそう
「Flying Scripts by WP Speed Matters」は、特定のJavaScriptを一旦読み飛ばすプラグインで、全部英語表記だが、使い方はまったく難しくなく、いたって簡単。


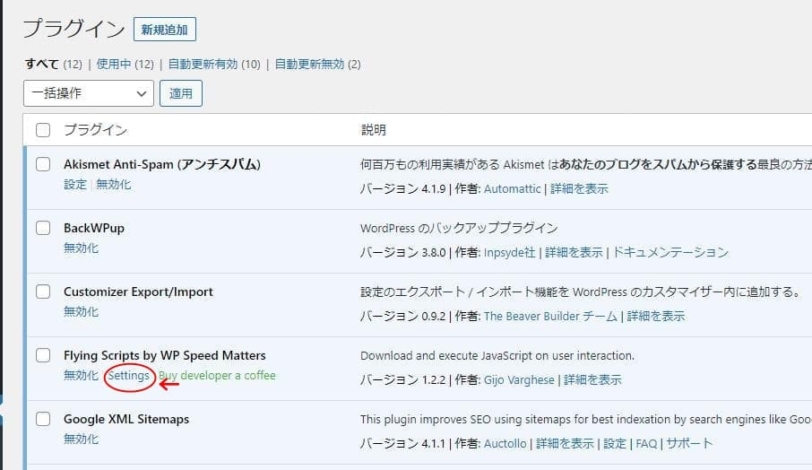
インストールできたら「有効化」をクリックしておこう。
flying scripts by wp speed matters の使い方
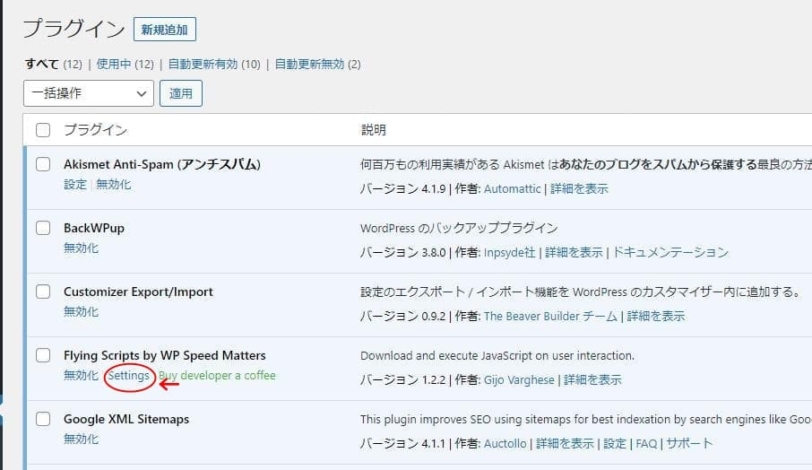
次にインストール済プラグインの「Flying Scripts by WP Speed Matters」の【settings】をクリック。


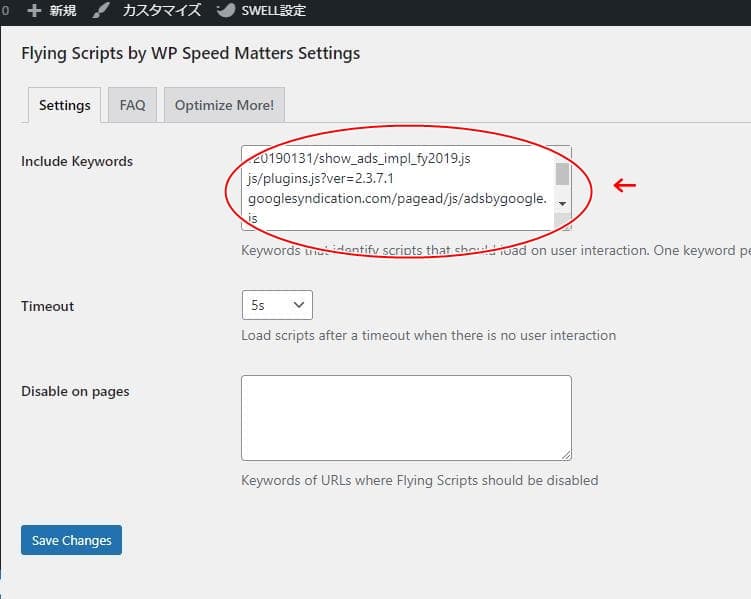
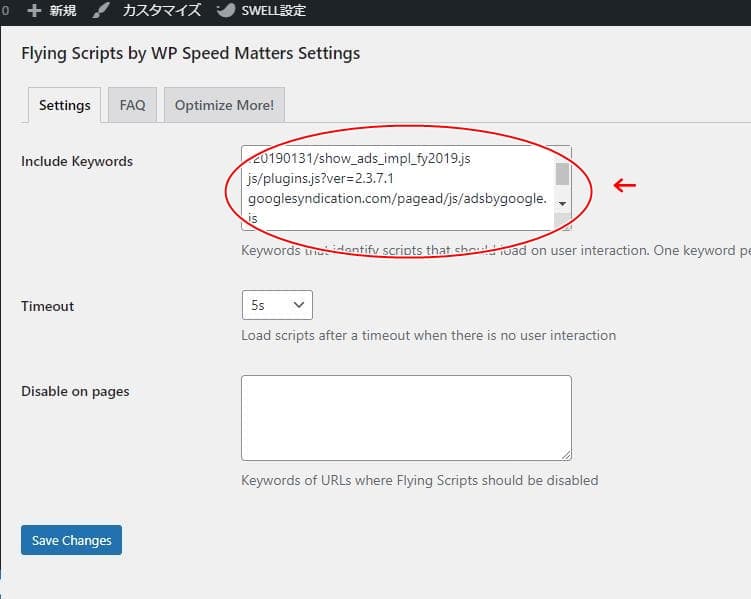
設定画面が開くので【Include Keywords】のところに、読み飛ばしたいキーワードを入れ、左下の「Save Changes」をクリック。これだけ。


【Include Keywords】に入れるキーワードは、「PageSpeed Insights」の「使用していない JavaScript の削除」で指摘されたURL文字列をそのままコピペで構わない。


これで表示速度を悪化させている原因となるJavascriptが読み飛ばされる。
「Flying Scripts by WP Speed Matters」でも効かないなら
もしこの「Flying Scripts by WP Speed Matters」プラグインを使っても効果がないのなら、根本的に改善は難しい。
使用しているテーマ(の構造)や画像に問題があるのかもしれない。
そんな場合は、正直ワードプレスのテーマを換えてしまったほうがストレスが減っていいと思う。
このあたりでつまづきがちな僕みたいな人には、おそらく有料のワードプレステーマでは表示速度が最速で、かつ使いやすく記事を書くスピードまで各段にアップする「SWELL」が最適ではないかとオススメしとく。
そんなことでアレコレ悩むほうが時間がもったいない。
んで、そのストレスを抱えながら日々過ごすほうが体に悪い。


まとめ
さて、これでモバイルの表示速度が改善できていれば幸いである。
特に僕みたいにワードプレスのテーマを乗り換えたり、色々試したはいいが、「結局はあまり表示速度が変わってないじゃん!」と焦っている人にとって非常に有効かもしれない。
ブログの表示速度、特に最近重視される「モバイル」での表示速度が改善を要するほど遅ければ、グーグルから評価されず、せっかく書いた記事が検索順位の上位に表示されにくくなる。
そうなればマネタイズも何もあったものじゃない。
CSSとかJavaとか素人にはあまり触りたくない部分だが、プラグイン「Flying Scripts by WP Speed Matters」が、それを解消してくれるかもしれない。
僕のように「どうやっても表示速度が上がらない!」と悩んでいるなら、一度試してみてほしい。
それでもダメなら、ワードプレスのテーマを「SWELL」に変更することで、現在ではアッサリ解決するだけでなく、デザインもオシャレだし、何といってもSWELLがブロックエディターとしてメチャクチャ使いやすく、色んな意味でラクになれるだろう。
そもそもプラグインの数が増えると重くなりがちなので、可能ならテーマの変更をオススメしておく。
僕はテーマを「SWELL」に変えたことで、表示速度もさることながら、収益が戻ってきたどころか、しばらく減ってから増加の一途を辿っている。
まさに「SWELL」サマサマである。
もしテーマを変えるなら、ブログ記事が少ないうちのほうが楽に変更できるので、ブログの表示速度にこだわるなら「SWELL」も検討してみるといい。


「90」以上の点数を出して、今後のグーグルのアップデートにも「ゆとり」を持って対処できるようにしておこう。